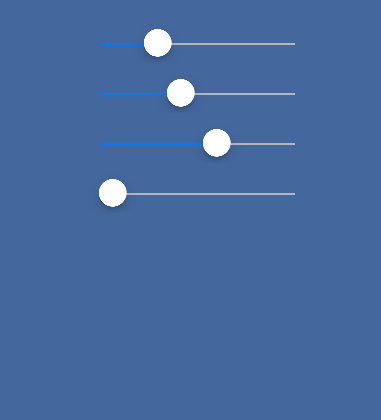
iOS-UI-创建3个UISlider-分别设置划过区域的颜⾊分别为红,黄,蓝-通过控制三个slider改变self.view的背景颜⾊
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, retain) UISlider *red;
@property (nonatomic, retain) UISlider *green;
@property (nonatomic, retain) UISlider *blue;
@property (nonatomic, retain) UISlider *alpul;
@end
@implementation ViewController
(void)viewDidLoad {
[super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. self.view.backgroundColor = [UIColor whiteColor]; /*创建3个UISlider 要求 : 1.居中显⽰ 2.分别设置划过区域的颜⾊分别为红,黄,蓝 3.通过控制三个slider改变self.view的背景颜⾊。 4.添加第四个UISlider,改变透明度 */ [self rede]; [self gree]; [self bluee]; [self alpu];}
(void)rede
{self.red = [[UISlider alloc] initWithFrame:CGRectMake(self.view.center.x / 2, 100, 200, 20 )]; _red.minimumValue = 0; _red.maximumValue = 256; [_red addTarget:self action:@selector(Action:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:_red]; [_red release];}
(void)gree
{self.green = [[UISlider alloc] initWithFrame:CGRectMake(self.view.center.x / 2, 150, 200, 20 )]; _green.minimumValue = 0; _green.maximumValue = 256; [_green addTarget:self action:@selector(Action:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:_green]; [_green release];}
(void)bluee
{self.blue = [[UISlider alloc] initWithFrame:CGRectMake(self.view.center.x / 2, 200, 200, 20 )]; _blue.minimumValue = 0; _blue.maximumValue = 256; [_blue addTarget:self action:@selector(Action:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:_blue]; [_blue release];}
(void)alpu
{self.alpul = [[UISlider alloc] initWithFrame:CGRectMake(self.view.center.x / 2, 250,200, 20 )]; _alpul.minimumValue = 0; _alpul.maximumValue = 1; [_alpul addTarget:self action:@selector(Action:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:_alpul]; [_alpul release];}
(void)Action:(UISlider *)sender
{self.view.backgroundColor = [UIColor colorWithRed:self.red.value / 255.0 green:self.green.value/ 255.0 blue:self.blue.value / 255.0 alpha:1];}